You can implement your branding across your entire website following these simple steps. The changes will be made in the Divi Theme Customizer.
To Get Started:
- In Your WordPress Dashboard, scroll down to Divi > Click Theme Customizer.
You are now ready to follow the steps below.
Video Tutorial For Step 1-3:
Step 1- General Settings
1-1 Implementing Site Identity
- In Theme Customizer click > General Settings > Site Identity
- Change Site Title to your Business Name
- Change Tag Line to your business tag line or slogan
- Click “change image” under Site Icon > upload your Site Icon (also known as a Favicon, this image should be 512 x 512 and is the image that shows up in the tab of your browser
- Click the < arrow at the top to be taken back to settings
1-2 Layout Settings
- To change accent color to your main branding color, under General Settings click > Layout Settings > Theme Accent Color > input your accent color RGB code
- Click the < arrow at the top to be taken back to settings
Step 2- Typography (Fonts) & Font Colors
While still in the Theme Customizer, click Typography.
2-1 Changing Font Size & Font
- Under Typography, click > Body Size and adjust slider to change body text size. If you’d like to set the line height (space between each line, Click to adjust Body Line Height
- Click Header Text Size > adjust slider to change Header text size to your preferred sizing. To adjust Header Spacing (space between letters in Headings), adjust that sizing with slider. To adjust Header Line Height, Click to adjust.
- Click Header Font > select desired font to change to your desired Heading Font
- Click Body Font > select desired font to change to your desired paragraph/body font
Some body font sizes are set to larger sizing (18pt) on Home & Services pages and will not adjust with the default sizer. If you choose, you can adjust the sizing to these modules with instructions found on “Home Page” and “Service Page”.
2-2 Changing Font Color
- Click the body link color > input your rgb code for your desired hyperlink text color. This will apply to all hyperlinks within text in your site.
- Click Body Text Color > input your rgb code for your desired body/paragraph text color. This will apply to all default body text on your site.
- Click Header Text Color > input your rgb code for your desired Heading text color. This will apply to all default headingtext on your site.
Click the < arrow at the top to be taken back to General Settings and click < to be taken back to the main theme customizer dashboard.
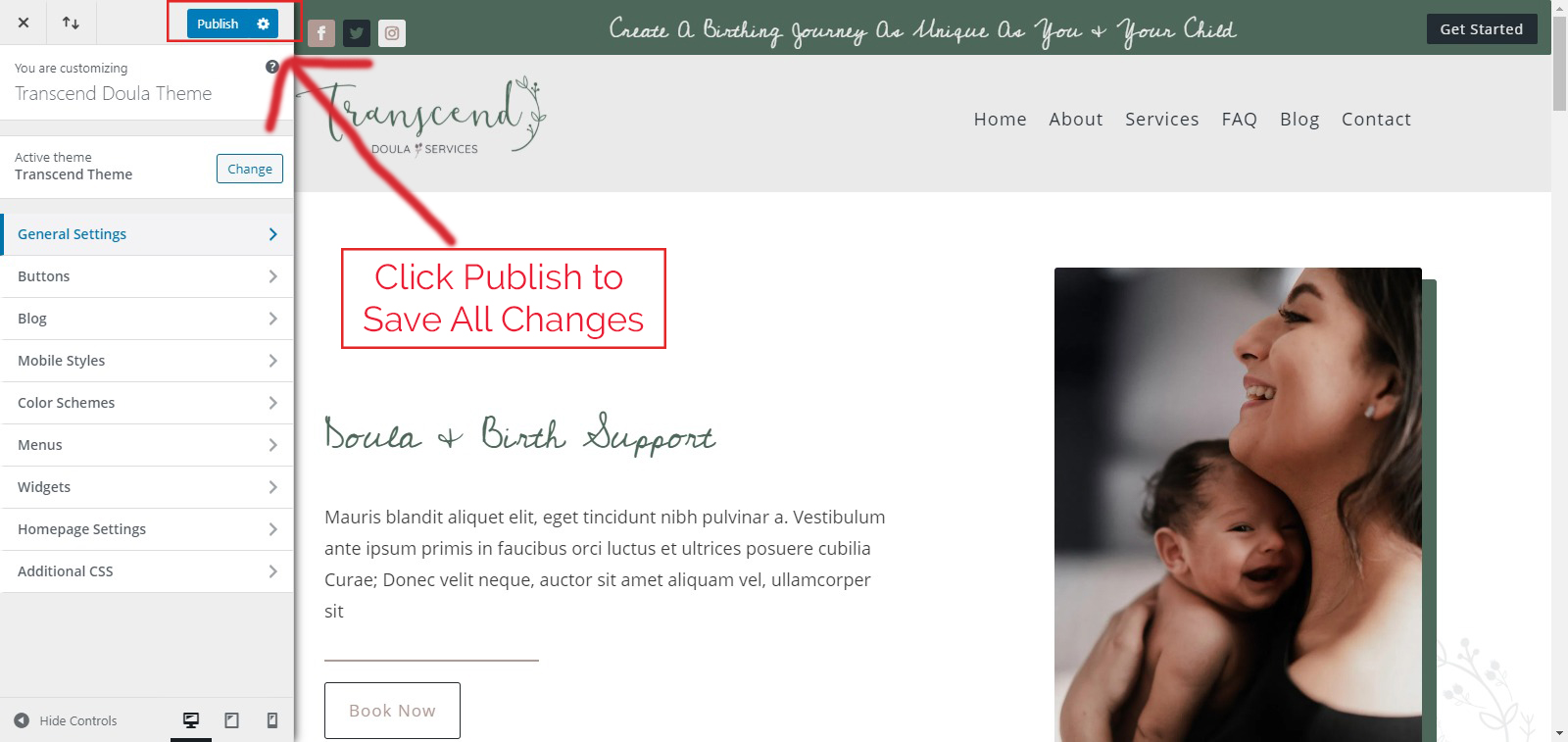
To Save Changes Once Complete With All Steps Above
or
To Save and Come Back at A Later Time:
- Click “Publish” button to save and click “x” to exit.