Customize Modules
Learn how to use Divi Modules (like Text Boxes, Sliders, Image, Blog, Blurbs, etc) to easily customize your Complete Website Kit Pages or how to build new pages from scratch using these Basic Customization Divi Module Tutorials.
1- Changing Placeholder Text & Divider Color
1-1 Replacing Headings and Text with Your content
- Hover over each text module that you want to replace the text > click grey gear/setting icon > Content > replace the content with your text > click save
- Alternatively, you can click the text area you would like to change and start typing directly into the box > click save changes at bottom of page.
1-2 Resizing Placeholder Text
Most placeholder body text is set to the default font size of 16px. Some placeholder content is set to 18px to emphasize importance. If you would like to change these areas that are are not set to default, or to change any area you prefer to make larger:
- Hover over the text module you’d like to change > click grey settings icon > click Design Tab > text > text size > input your desired text size > click save.
- To change heading sizes, follow the steps above and scroll to > heading text to change sizing > click save.
1-3 Changing Divider Line Color
- To change divider line color, hover over the divider line > click settings icon > Design Tab > Line > Line Color > select your line color by inputting RGB color code > click save.
To view comprehensive documentation on the Divi Text Module, click here
2- Changing Placeholder Images
2-1 Changing Placeholder Images
- Hover over grey Image Module setting icon > click image > replace with your uploaded image or from your library > click save.
2-2 Changing Image Frame Color
- While still in the image module settings, click > design >scroll down to border > change border color to desired color
To view comprehensive documentation on Divi Image Module, click here
3- Blurb Modules
3-1 To Changing Out Placeholder Content
- Hover over the desired blurb box and > click grey blurb settings icon > Input your title > Input your content (be sure to keep the descriptions the same length to maintain equal box sizing) > image/icon to change the placeholder icon if you desire.
3-2 To Change The Link
- While still in the Blurb Module Settings, scroll down to link > Title Link > insert YOUR website link to YOUR services Page. Complete this step for each service link.
Ex: https://yourpage.com/services
To view comprehensive documentation on the Divi Blurb from Elegant Themes, click here.
4- Changing Background Colors
4-1 To Change the background of a Section
- Click the blue section settings > Content Tab > background > input your desired background color.
4-2 To Change the background of a Module
- Click the grey module settings > Content Tab > background > input your desired background color.
4-3 To change background color of a row
- Click the green row settings > Content Tab > background > input your desired background color.
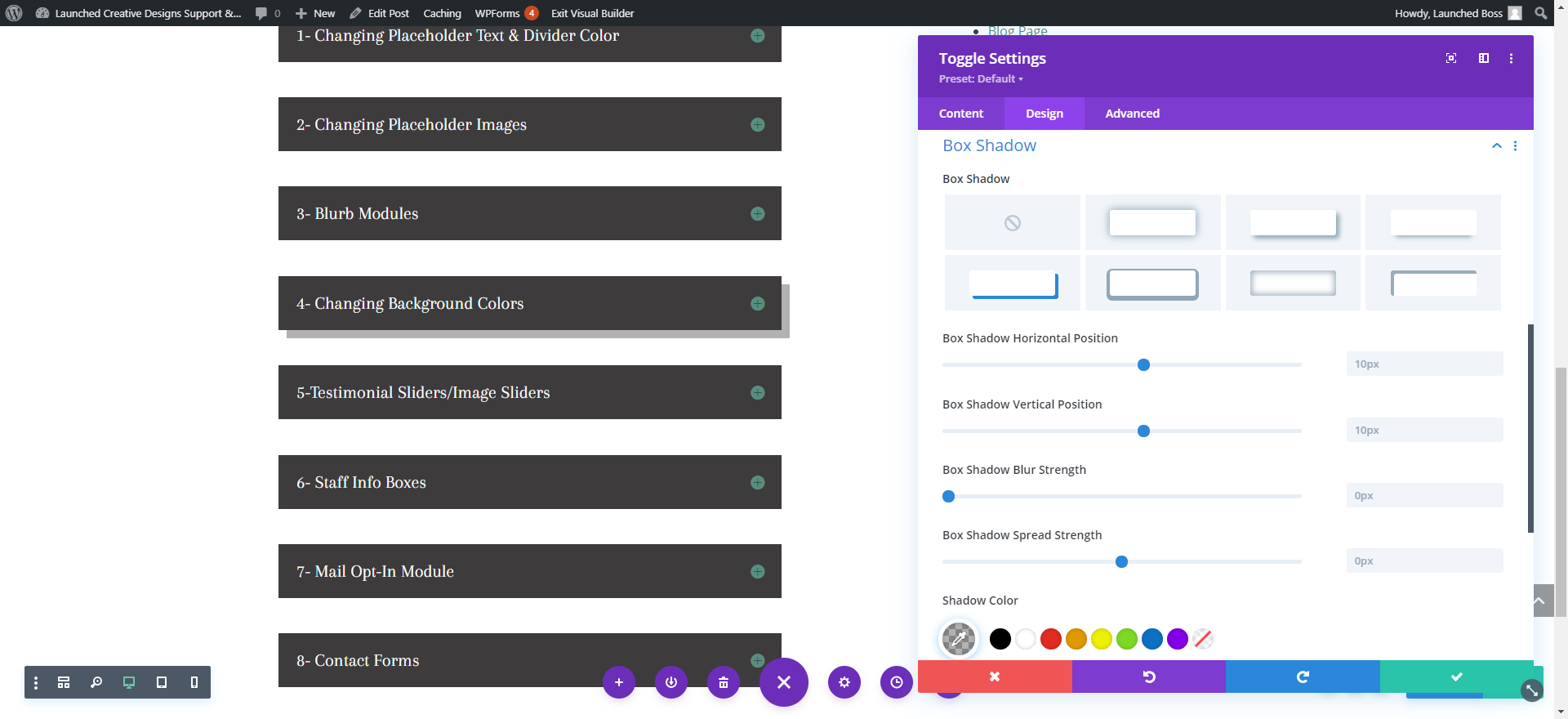
4-4 To change background color of a box shadow
Box shadows can be used to accent any module. To adjust box shadow of any module, click > Design Tab > Box Shadow > shadow color

5-Testimonial Sliders/Image Sliders
5-1 To Change Slider Settings
- Click Grey Slider Module Settings Icon > click grey icon for testimonial > click “text” to input your customer name and testimonial text
- To change background color of testimonial box: In main slider settings area (where all testiminials are listed) > Click Design > click Overlay > input your color > click save
- This will apply color changes to ALL testimonial sliders. To change each individual slider to a different color overlay or text settings, follow the directions above in each slide.
5-2 To add Additional Testimonials
- While still in the Slider settings module above > click the copy button on the slide above and follow the steps in 5-1 to change to your content.
5-3 To change image next to slider
- Click the image settings button > replace with your image
To view comprehensive documentation on Divi Slider Module, click here
6- Staff Info Boxes
6-1 To Change Staff Placeholder Images & Border
- Hover over grey Image Module setting icon > click image > replace with your uploaded image or from your library > click save.
- While still in the image module settings, click > design >scroll down to border > change border color to desired color
6-2 To Change Staff Title Box
- Background color of box: Click the grey module settings > Content Tab > background > input your desired background color.
- Border color of box: While still in the text module settings, click > design >scroll down to border > change border color to desired color
- Change placeholder text to desired text
- Change Text Styling: While still in Text module settings > Design > Text > change to desired color and size > scroll down to Heading text > click H1 > change to desired color and size > repeat for H2 styling
6-3 To change Detailed Info Toggle settings
- Hover over grey Toggle Module setting icon > Change Placeholder Title > Change Placeholder Body content
- Background Color: Scroll down to background > change to desired color
- Icon Color/Size (+): Click Design Tab > Icon > change to desired color and size
- Background Color (open): Toggle > Open toggle background (the color of the background when the toggle + icon is hit) > change to desired color
- Title Text (open): Click Title Text > Open title text color > change to desired color > change to desired font
- Title Text (closed): scroll down to Closed Title text > Open title text color > change to desired color and size > change to desired font
- Body Text: scroll down to body text > change to desired color, font, size
- Border: scroll down to border > change to desired color
7- Mail Opt-In Module
7-1 To Add Your Mailing List Credentials
- Click the “Email Optin” Module Settings > Scroll down to Email Account > Select your service provider from drop down list > Add your account name > add your account API (this will be found within your mailing list account) > click submit to load.
- Click “Success Actions” to set what you’d like your successful list opt-in to say
- To Change the background colors of the mail module: click the grey gear icon > content settings > background > color
- To change button style: Click “Design” tab and scroll to “button” to change button color and font
7-2 To Change the background colors of entire the section:
- Click the blue section settings > background > color
For comprehensive documentation on the Divi Email Optin Module, click here
8- Contact Forms
8-1 Changing Placeholder Content In Contact Form
- Hover over the contact form and click the grey settings icon > to change each field settings once in the Contact Form settings > click grey settings icon of desired field you’d like to change > change Title to desired title
- To change Services options > click services settings icon > field options > click in the box of the option you’d like to change and input your desired service title or click the delete button to remove > click the + button to add additional service
8-2 Email Address
- To input YOUR email address (the email address that all form submissions will be sent to), while still in the content form settings described above > scroll down to email > input YOUR email address
8-3 To change “success” message
- To change the message your site visitor receives upon successfully submitting the message form, while still in the form settings described above > click Text > success message > change to your desired success message. Click save
For comprehensive documentation on the Divi Contact Form Module, click here
9- Buttons
9-1 Buttons General Style
Hover over the Button, click grey gear icon to open settings
- Click Button Style > adjust text size to desired size > change text color to desired color.
- Click background color to change background color of button.
- Click border width to increase or decrease button border size.
- Click border color to change color of border.
- Click border radius and increase size for more rounded border or decrease for more squared border.
- Click letter spacing to adjust spacing between button letters.
- Click Button Font to change to desired Font
- Click Add Button Icon to add a default icon to button > icon color to change icon color > icon placement to show on left or right > icon hover to determine if icon shows always or on hover.
Click the < arrow at the top to be taken back to Button Settings.
9-2 To Change the Button Style on Hover
- In Buttons Settings click > Button Hove Style
- Click text color to adjust text color on hover
- Click Background color to adjust background color on hover
- Click border color to adjust border color on hover
Click the green check mark to save
To view comprehensive documentation on the Divi Button Module, click here.
10- Call To Action
10-1 Call To Action Styles
Hover over the Call To Action, click grey gear icon

- Click Title Text> change colors to desired colors > change font styles to desired fonts/size/colors > change
- Scroll down to “Body Text” to change Body text styles
- Click “button” to change button styles
- Click border width to increase or decrease button border size.
- Click border color to change color of border.
- Click border radius and increase size for more rounded border or decrease for more squared border.
- Click Box Shadow to add a shadow to box
10-2 To change Background color of module:
- Click “content” tab, scroll down to background > update background colot to desire background
Click green checkmark to save
To view comprehensive documentation on the Divi Call To Action Module, click here.
11- Toggle & Accordion Styles
11-1 Toggle Styles
Hover over the Toggle module settings gear icon to customize toggles
**Toggle Module is the same as the Accordion module, but the accordion module slides up and down when clicked vs. closing completely.**

- Click Icon > change color/size of toggle icon
- Click Toggle to change toggle background colors
- Click Title Text> change colors to desired colors for OPEN and CLOSED state > change font styles to desired fonts/size/colors > change
- Click Closed Title Text to set color for Title color when closed
- Scroll down to “Body Text” to change Body text styles
- Click border width to increase or decrease button border size.
- Click border color to change color of border.
- Click border radius and increase size for more rounded border or decrease for more squared border.
- Click Box Shadow to add a shadow to box
Click green checkmark to save
To view comprehensive documentation on the Divi Toggle Module, click here.
12- Blog Feed Styles
12-1 Blog Feed Styles
Hover over the Blog, click grey gear icon to open settings

- Click “Layout” to change fromfull width to grid
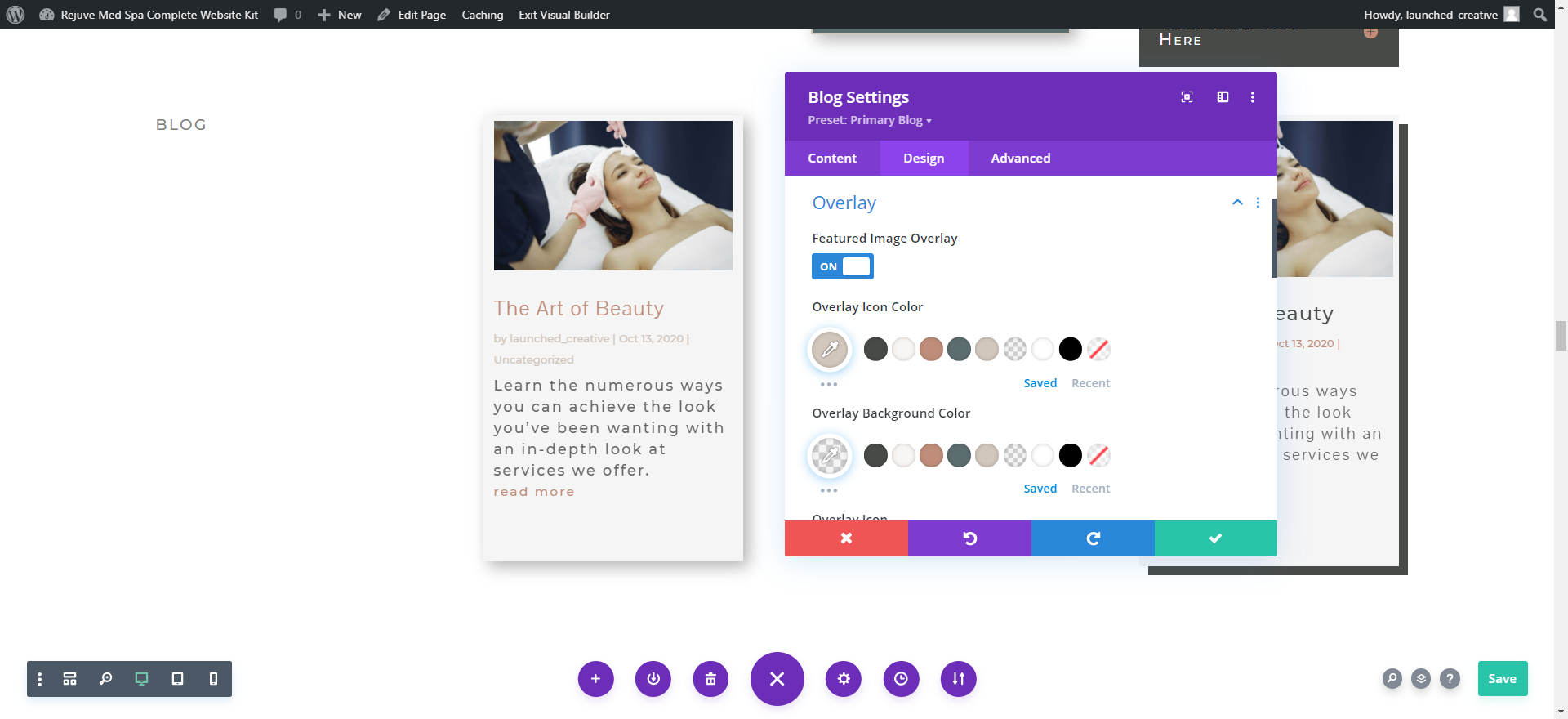
- Click “overlay” to change featured image overlay styles
- Click Image to change roundness of image and add border color and size
- Click Title Text> change colors to desired colors > change font styles to desired fonts/size/colors > change
- Scroll down to “Body Text” to change Body text styles
- Click “meta text” to change the meta text styles (meta text is the post info like date, category, author, etc)
- Click “Read More Text” to change the”read more” link styles
- Click “Pagination Text” to change styles for pagination”
- Click border width to increase or decrease button border size.
- Click border color to change color of border.
- Click border radius and increase size for more rounded border or decrease for more squared border.
- Click Box Shadow to add a shadow to box
12-2 To change Background color of module:
- Click “content” tab, scroll down to background > update background colot to desire background
Click green checkmark to save
To view comprehensive documentation on the Divi Blog Module, click here.
